GMS Tutorial - Basic Menu System
Oh look, a new post! yeah, this blog is not dead yet, so! this time i’m making a menu system tutorial, I was talking with @dT_UNIVERSE on twitter and then the idea of a menu system for an endless-runner game (at least that’s what i have on mind) it’s a really simple system, but hope it might be of some help.
For this tutorial i’m using Game maker: Studio 2, but it can be used in GM:S1 with no problem.
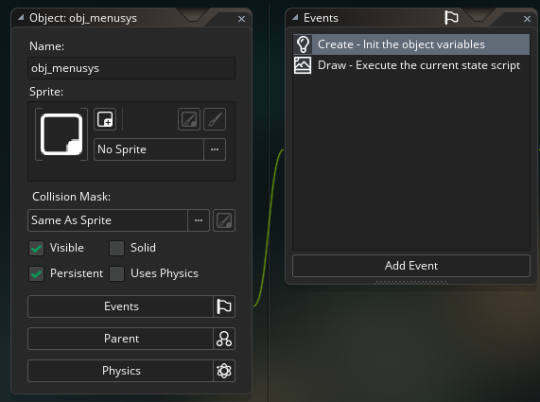
So the idea i had for this menu system is a simple state machine, let’s start by creating the object that will manage the “game states”

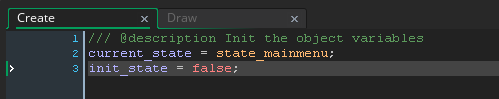
Be sure to make it persistent and then add a Create Event and a Draw Event, In the create event simply add two variables

current_state will keep track of which script to execute, let’s set it by default at our main menu state
init_state we will use this variable inside our states for stuff that we want to execute only once, stuff like creating instances, etc.
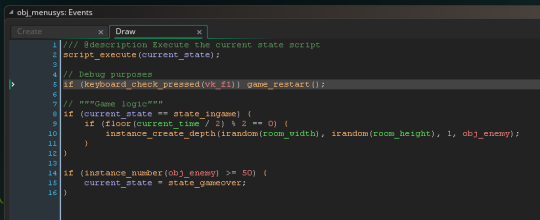
Let’s go on with the Draw Event

We are using some stuff that i haven’t really explained yet, like the state_ingame, the state_mainmenu, and the obj_enemy, but we will get to that later (the obj_enemy isn’t really that important, it’s just used for this example purposes)
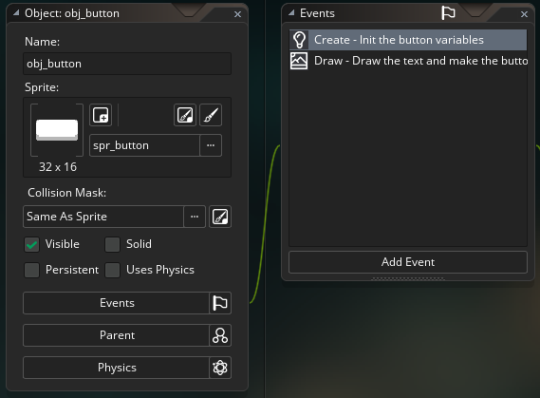
Menus need buttons, so let’s go on and make them, then we will go with our state_mainmenu script, so firstly let’s make an obj_button

this one will have a Create and Draw Event as well as a sprite of our button with two frames, first frame is the normal button, and second frame is when the mouse is over button
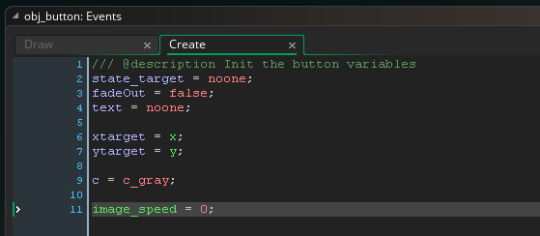
So again let’s declare some variables in the Create Event

state_target is the script that we will change to when clicking on the button, we will set this by default to noone but this will change when creating instances of the button
fadeOut will be used to check if we want the button to ease into the room or ease out of it
text will keep the string that we will show onto the button, again, this will change depending on the instance
xtarget and ytarget is used to set the place to ease in the button
c is basically the colour of the text
and finally just set the image_speed to 0
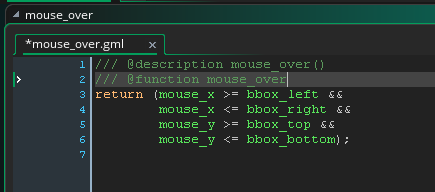
Before going on with the Draw Event add this script that checks if the mouse is over an object to make things easier

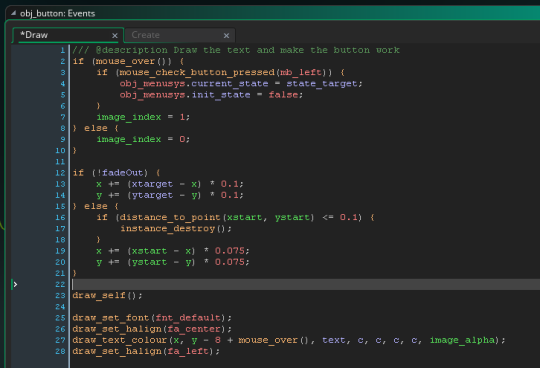
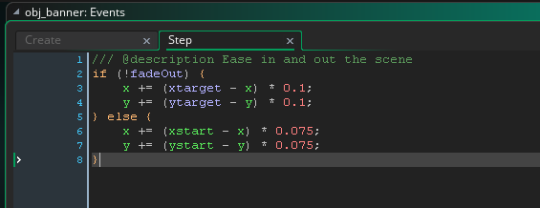
Okay now, the Draw Event

Here’s a simple button logic, if the mouse is over and we press the left mouse button then we will change the obj_menusys current_state variable to the script that the button contains in the state_target as well as making the init_state variable false because each state might have it’s own “one time only code”
Then we have a condition for the fadeOut variable, if it is false then ease the position of the button to the target, if fadeOut is true then ease in the position to where it started and if it is close enough to the start position then destroy the button
At last just draw the object (draw_self) and then draw the button text.
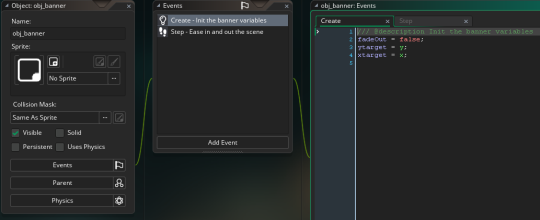
Okay, soo... the main menu will also have a title/logo as well as the gameover screen so let’s make an obj_banner which will keep track of images on menus, it is a pretty simple object


I think you can understand what’s going on here based on stuff we've made in the obj_button
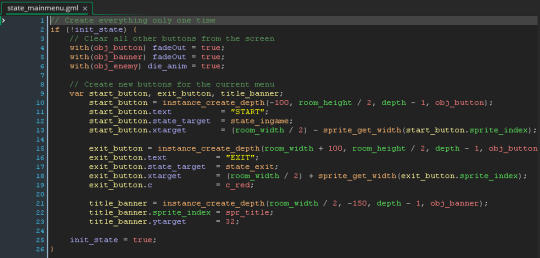
Well now, there’s just one last thing to do, and that’s make the state scripts, let’s begin with the state_mainmenu

You can see that here we use that init_state variable so all of this just executes once since we’re creating instances
So, firstly we clear all the buttons, banners and enemies that are left from previous "runs”, you might have already noticed that there’s an obj_enemy and a die_anim variable of which we haven’t talked about yet, we will go on with that soon, it doesn't really matter that much since it’s only used for this example
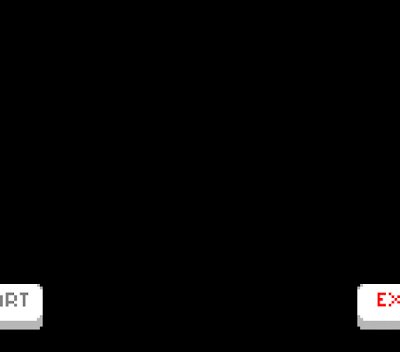
Okay, so next we create some button instances and a banner instance, keep in mind that you need to create them outside the view so we can have a nice effect.
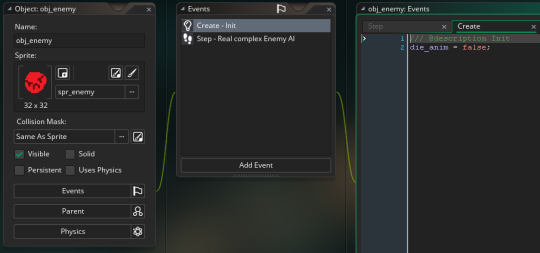
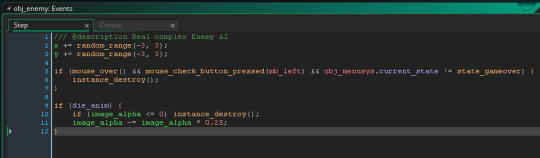
The obj_enemy as i said isn't that important, but here’s the code of it anyways.


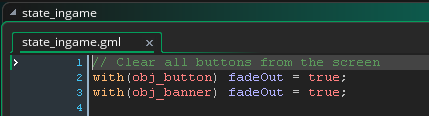
Going on with state scripts, let’s do state_ingame which is the simplest of all the states

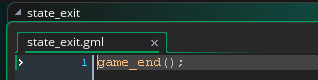
Just clear the buttons and banners out of the room, state_exit is much of the same, pretty simple

yeah...
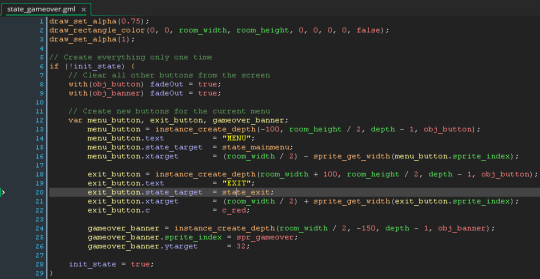
well, there’s just one left now, and that’s the state_gameover it is pretty much the same as the state_mainmenu but changing one button, the banner and also adding a semi-transparent black rectangle all over the screen to give a nice touch

The part where we draw the rectangle has to be out of the part where we only execute things once, also, now you can see why in the obj_mainsys we execute the scripts on the Draw Event
And we are done! now just put your obj_menusys in your first room and there you go.
As i said is a very simple menu system, but i hope it is at least of some help :)


Comentarios
Publicar un comentario